Rendering the map dynamically
Make it draggable
Initially, I developed the map to be draggable.
I also added restrictions to prevent it from going beyond the edges.
On larger screen
This time, I made adjustments so that it works properly on larger screens as well.
Zoom in and out
Of course, zooming in and out should also be possible.
Express the weeds
Now, when the map is zoomed out, weeds are represented as dots.
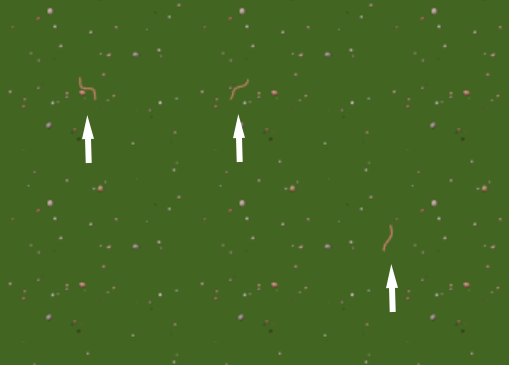
Show weeds graphic when zoomed in
When the map is zoomed in to a certain level, weeds are displayed as graphics.
Naturally, I implemented it to work just as well on mobile screens. Although it doesn’t yet match the UX of other popular map services, I believe it achieves a basic level of usability. In the future, we’ll need to enhance it to provide a much higher level of UX.
To be continued...